Behind-the-Scenes of Creating KenDavenport.com
Ken Davenport is a Tony Award-winning Broadway producer, writer, and entrepreneur. I first learned of Ken during my days at Music Theatre International for his innovative ways of marketing: such as crowdfunding the Godspell revival and having the Altar Boyz take over the Virgin megastore in Times Square.
Through the years, it’s been my honor to speak / teach for Ken’s conferences and special workshops, but the biggest honor was having Ken place his work, name, and brand into my hands.
Below is a behind-the-scenes tour of how we created KenDavenport.com. In addition to highlighting special areas and features, I’m sharing some valuable tips below so you can have an idea of how to DIY your website or collaborate with us.
Clarifying the Purpose 🎯
Every project or class I teach begins with the question, “Why?”
Working with Ken through some of my strategic branding questions, we sought to…
“Honor your past.
Present your present.
Design OUR future!”
Even though I’ve known Ken for a decade, there were key parts of his story that I never knew: he’s a first generation American, comes from a theatrical family, and started his career as an actor before moving into company management and then producing.
Prior to our digital makeover, Ken’s online presence was very spread out. It was our job to streamline his blog (TheProducersPerspective.com) and company (DavenportTheatrical.com) under the umbrella of his personal brand: KenDavenport.com.
We also wanted to examine what happens to shows after their commercial runs, such as 13theMusical.com, AltarBoyz.com, and DaddyLongLegsMusical.com.
Focusing on the future (perhaps the most important part), Ken has four new musicals that will premiere in the next two years — including one he wrote! We wanted to centralize a place for audiences and investors to learn about his latest offerings.
Rebranding 🕴
In order to (re)present Ken Davenport, we wanted to create a consistent visual identity that can be used consistently across all communications.
We wanted to find something on the continuum of a first-class or world class brand (for investors and The Broadway League) as well as the friendliness and approachability of who Ken is — he’s the Producer you can talk to!
To start, I looked at the “worlds” Ken’s brand needed to belong in.
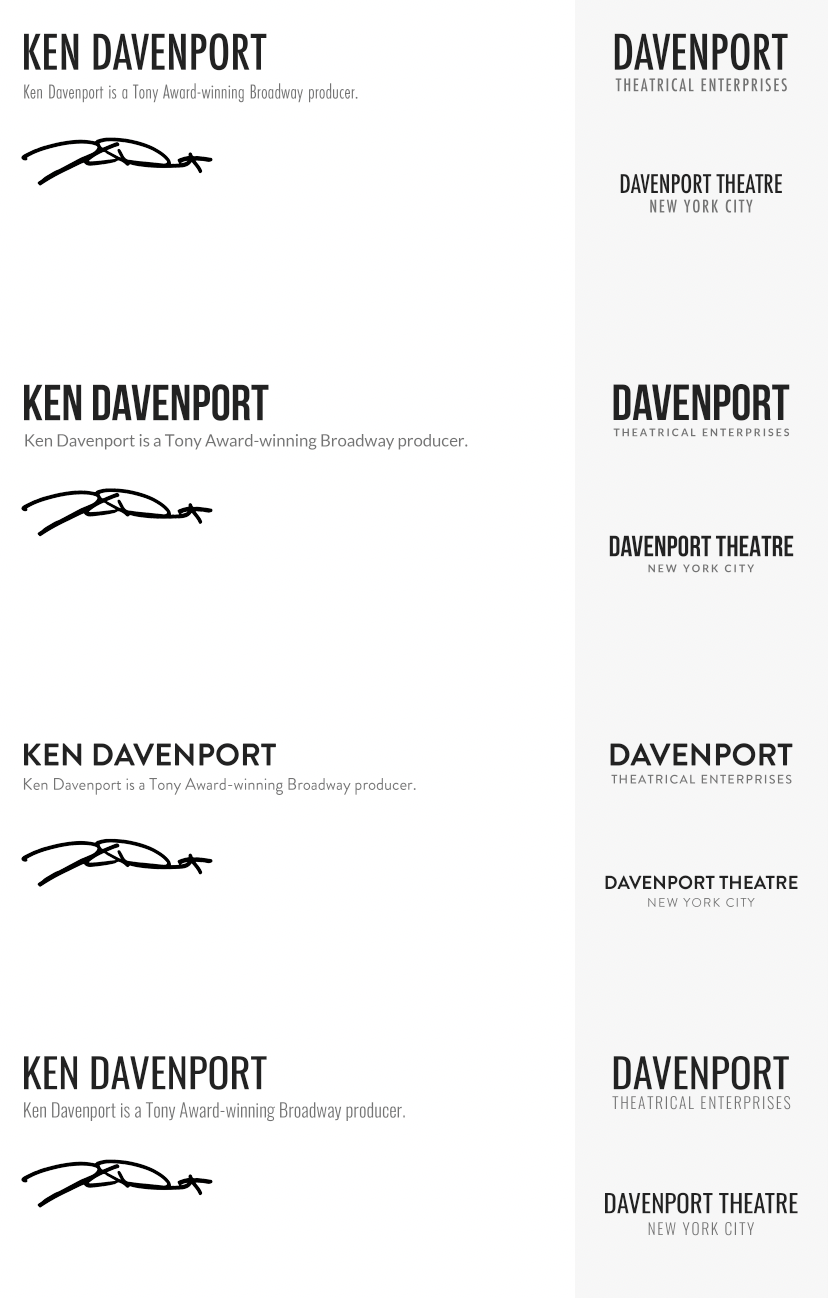
From there, we first started with fonts. What is big, bold and first class — but also inclusive and accessible?
Once we determined fonts, we looked at colors. In the past, Ken’s brand was mostly blue, black, and white. Taking a cue from Oprah’s website and the color palettes of all the award shows, we brought in gold. We also started to play with iconography…
A great logo is not about what one likes or dislikes; it's about what works. Like a flag, it is a symbol that will take on meaning over time.
As you look at these initial designs, and perhaps your own options in the future, here are four key questions to ask yourself when looking at logos:
Is it appropriate?
Is it distinctive?
Is it simple, but special?
Is it versatile?
Once we narrowed things down, we started to play with how this logo would be used in various circumstances. This is a part I enjoy a lot… we truly get to design the future!
We settled on this “out of the box” signature to represent Ken.
The best part? During our process, Ken got a bonus of NEW photos thanks to the generosity of Megan Ann Rasmussen and JJ Ignotz.
Site Mapping 📐
Creating a website for an entertainment company with past, present, and lots of future work requires some planning!
To start, we took a look at some other websites: Amblin Productions, Fred Rogers Productions, The Jim Henson Company, Oprah, Tyler Perry, and The Walt Disney Company.
We also looked at what content was already on Davenport Theatrical Enterprise, The Producer’s Perspective, and the previously mentioned productions.
Much like my multi-hyphenate clients, we organized Ken’s work under job titles: Producing, Writing, Investing, Podcasting, and Giving Back.
If this is too minimal for you, you can also organize the content under media type: such as all videos, all photos, all reviews, etc.
Website Design 🎨
Because the website was being custom built on Wordpress, I had free reign to design anything!
Ken chose to work with Alchemy + Aim as developers, the same company that created websites for Brené Brown, Laverne Cox, Kate Northrup, and other thought leaders.
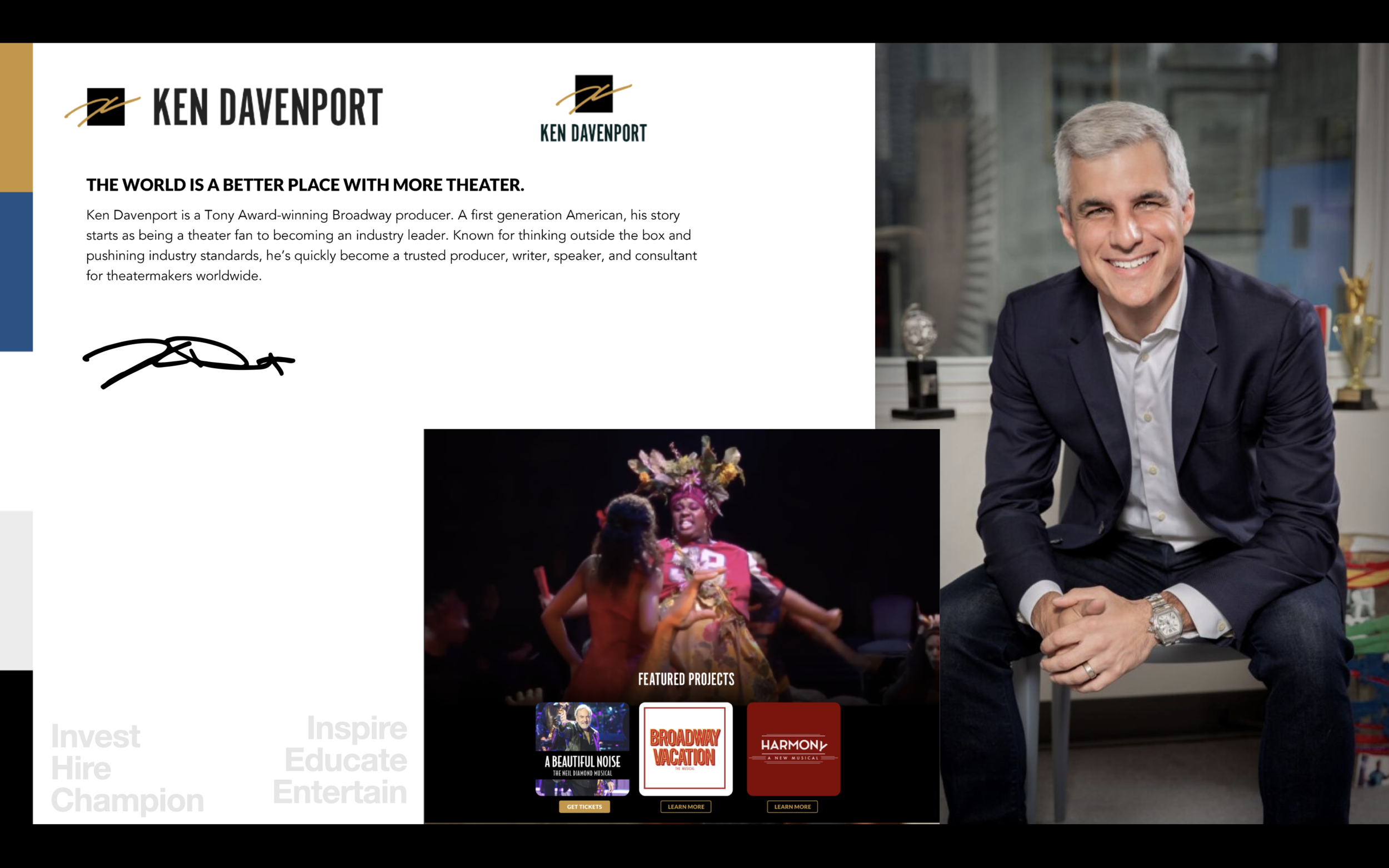
Below is one of my initial designs and the final draft in a tool called Figma. Click on the images to expand.
Gathering Assets 📂
Once the “rooms” of a house have been decided, as well as the overall aesthetic, the next big job is gathering all of the content — or “furniture” for each room.
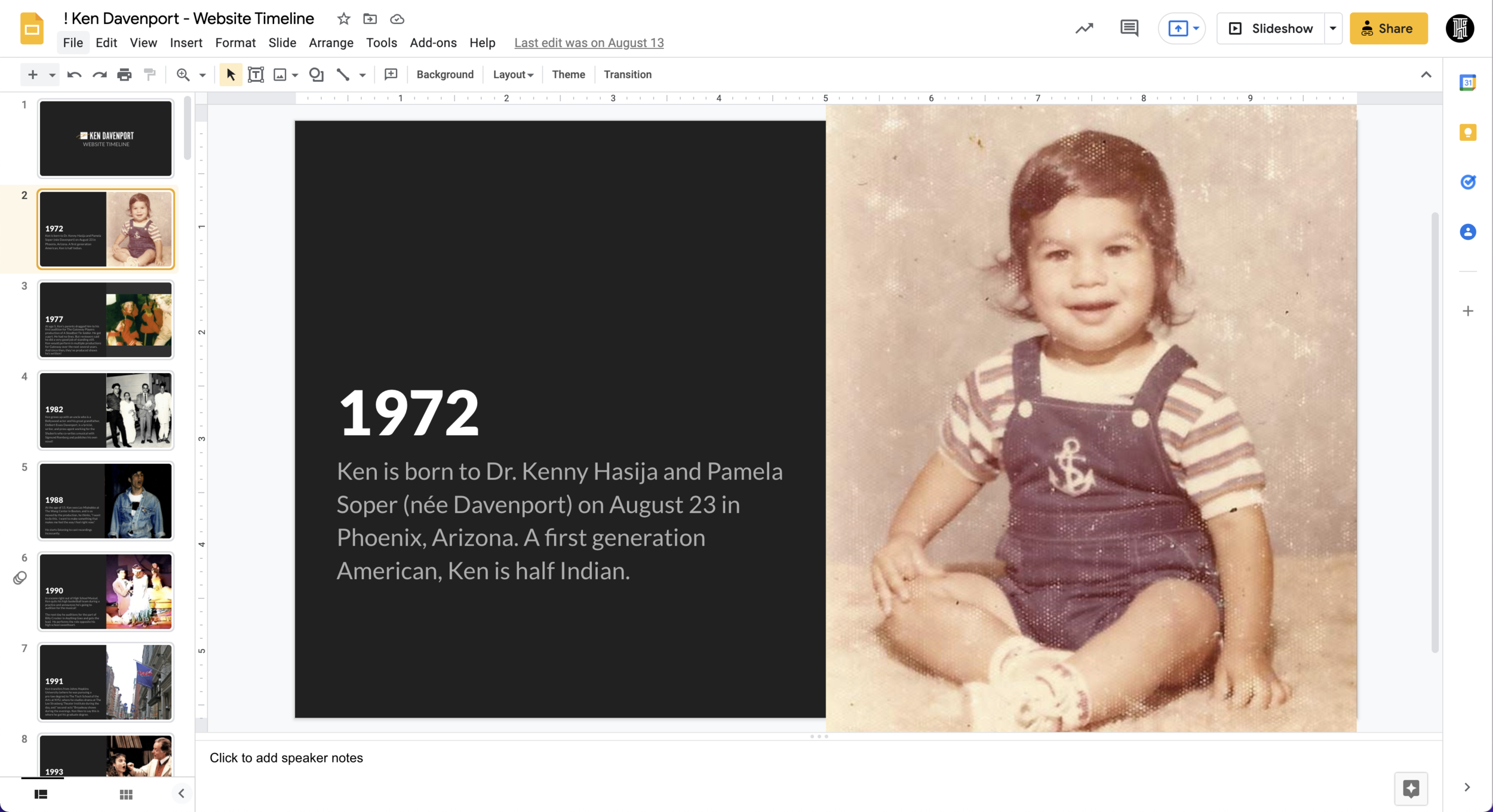
One of the big jobs was creating Ken’s Timeline. To help facilitate this, we used GoogleSlides to write and preview the experience.
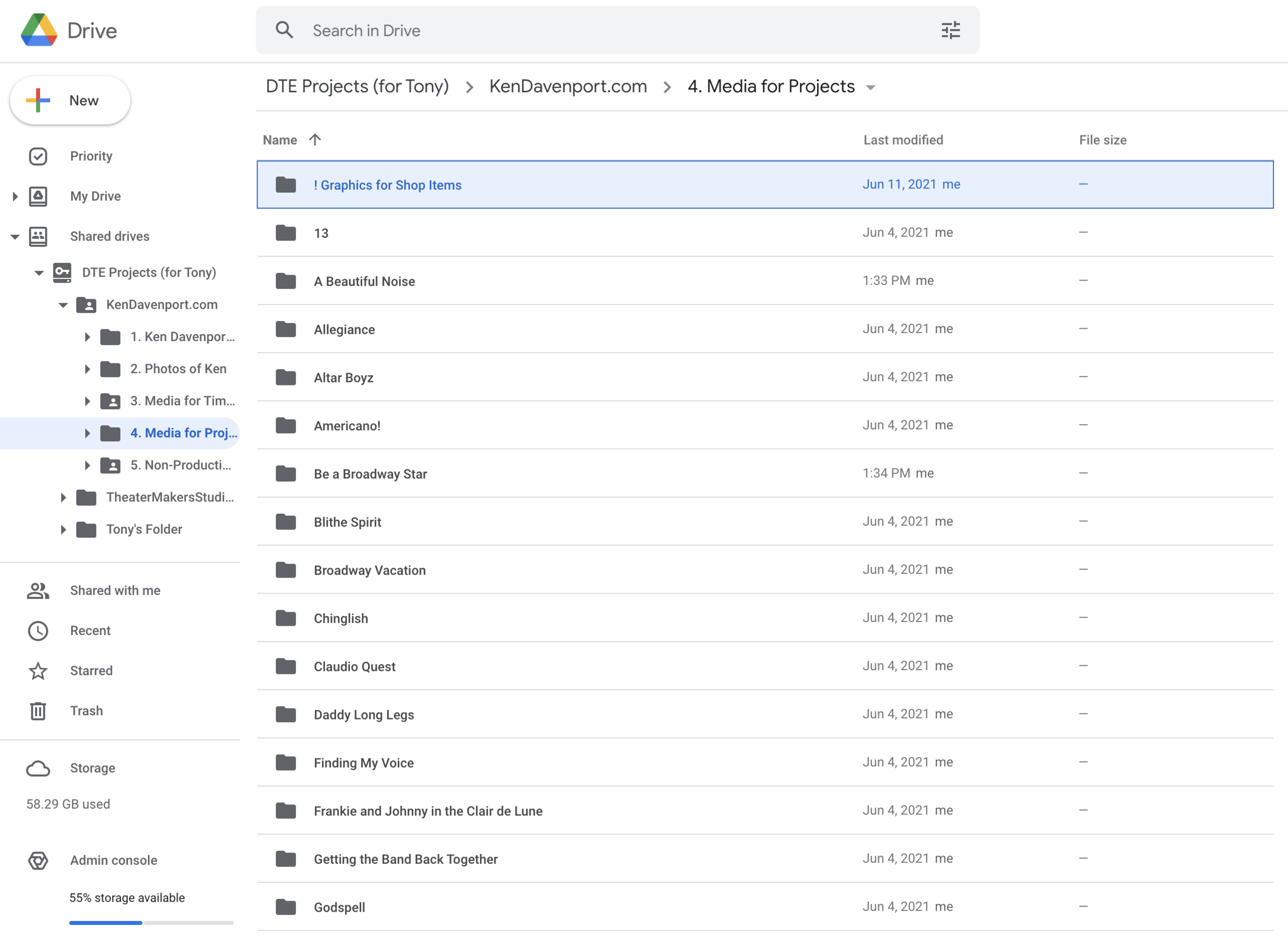
The other big job were all of the assets from Ken’s Projects. To help facilitate this, we used Google Drive (with many sub-folders) and a GoogleSheet checklist to help gather all of the photos, quotes, videos, etc.
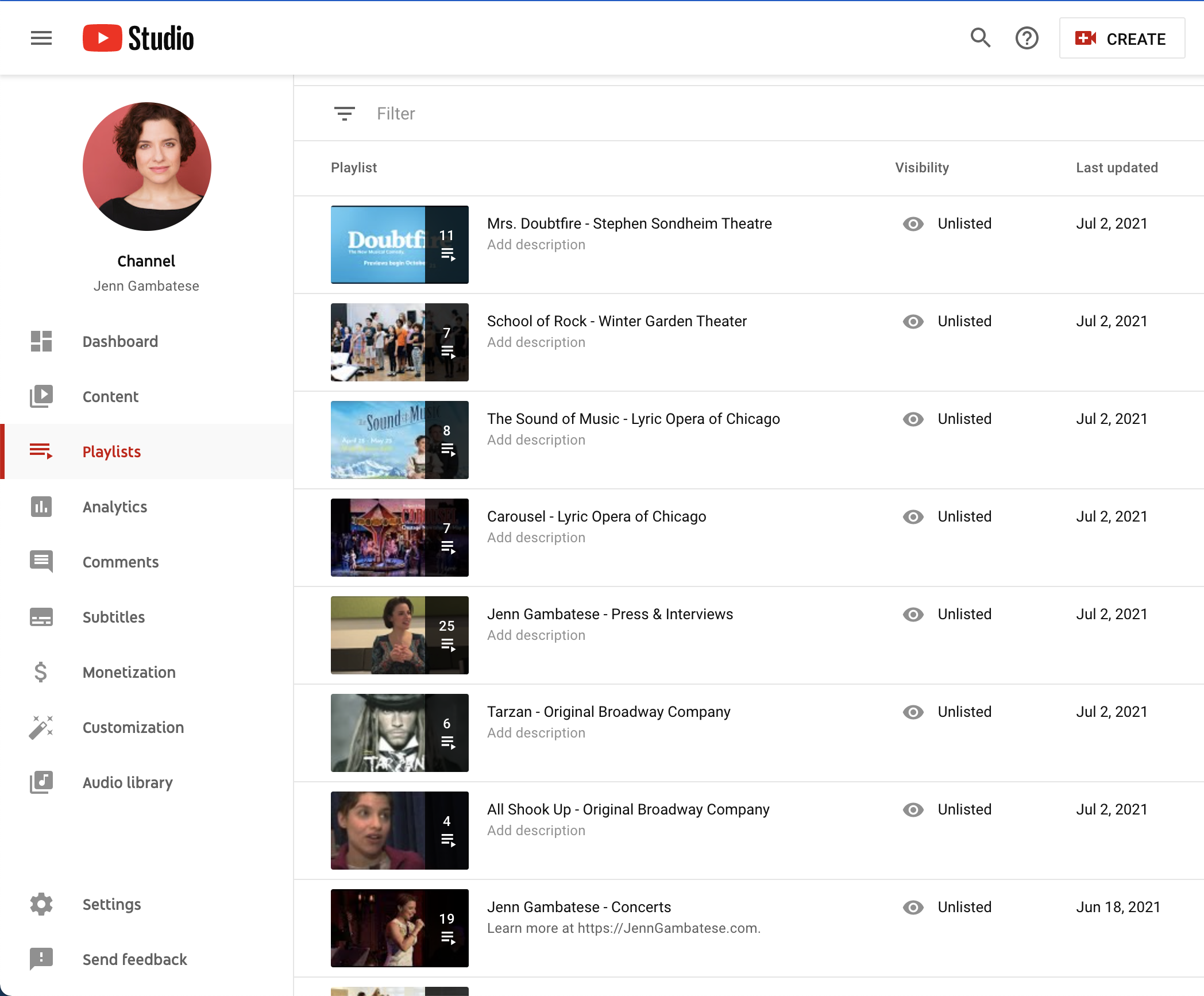
Organize your work on Dropbox or GoogleDrive with various sub-folders per genre and project. Use a spreadsheet to tick boxes as you gather assets. For videos, use YouTube playlists.
See the slideshow for examples.
Website Development 🪄
None of this could have happened without the wizardry and magic of Alchemy + Aim. Brandi Bernoskie and her team took all of our ideas and made them mobile-responsive, accessible, and optimized for search engines.
Please enjoy this preview of my favorite areas of KenDavenport.com.
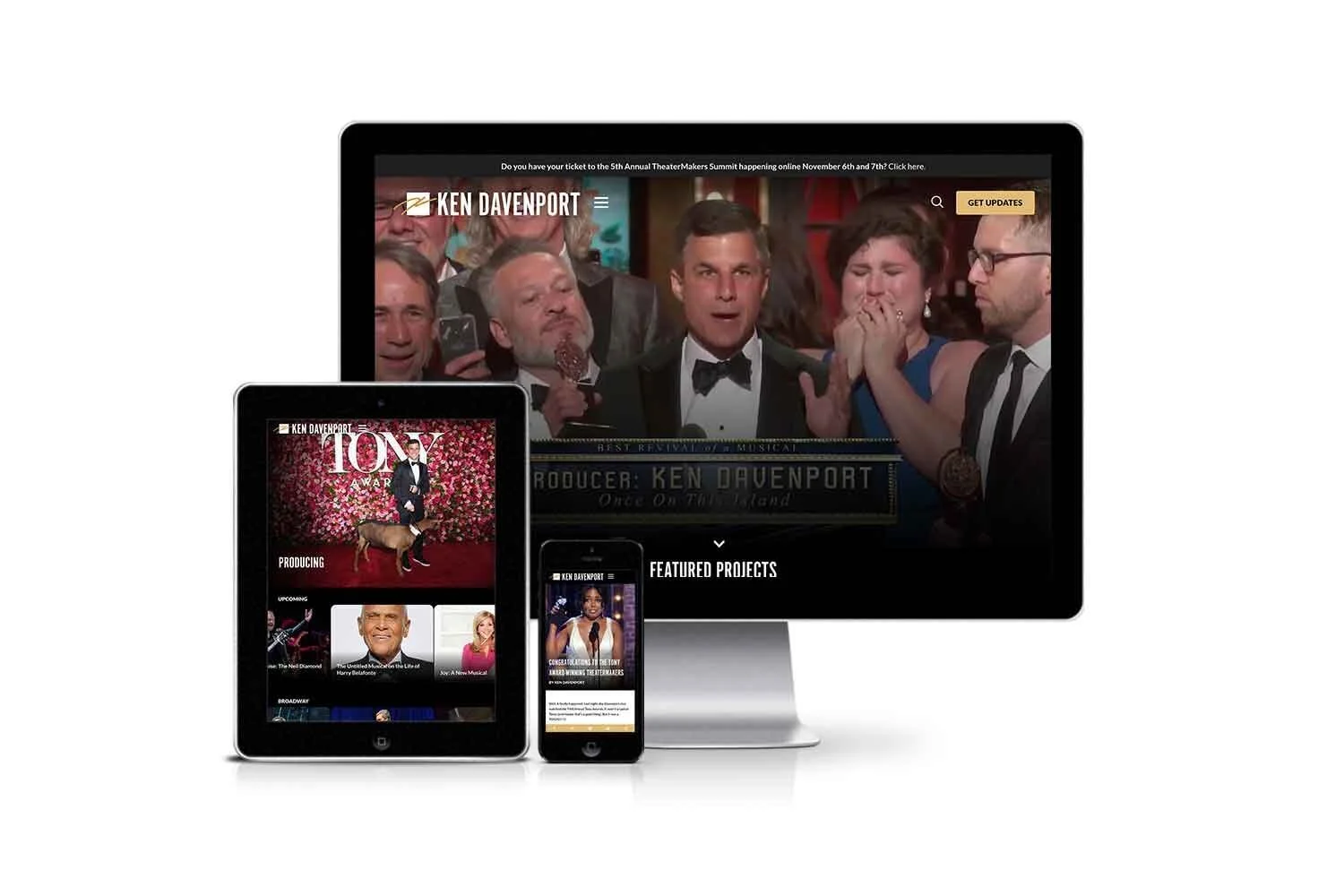
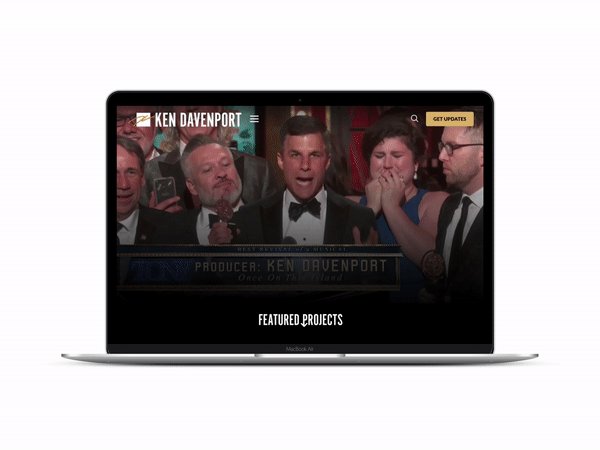
HOME: The First Impression
We always want to create a “wow” first impression when someone visits your website — like walking into the Rainforest Cafe!
Because Ken had an incredible montage or reel, we chose to open with this. That said, we created the opportunity to highlight important news with an “entrance gate” as well as “announcement bar.”
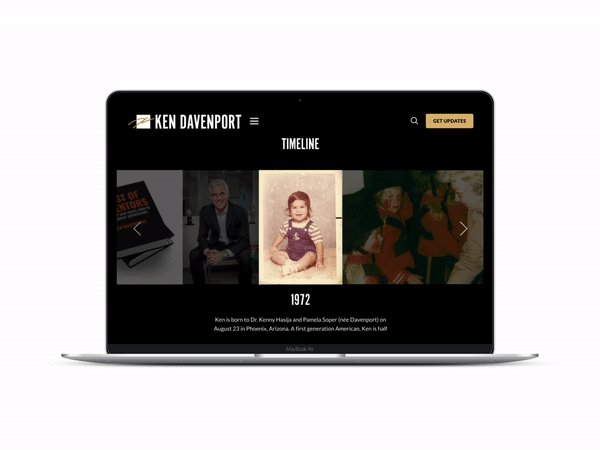
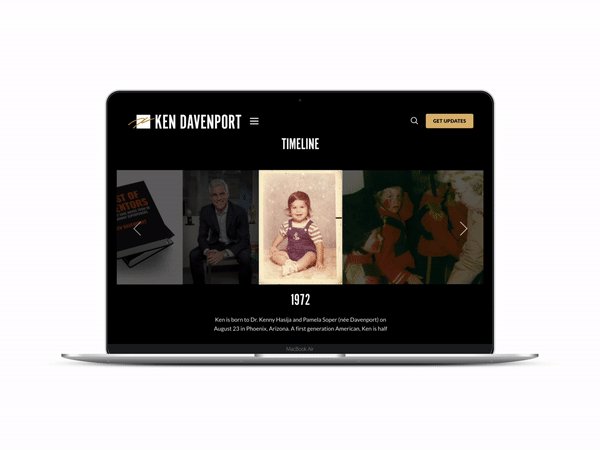
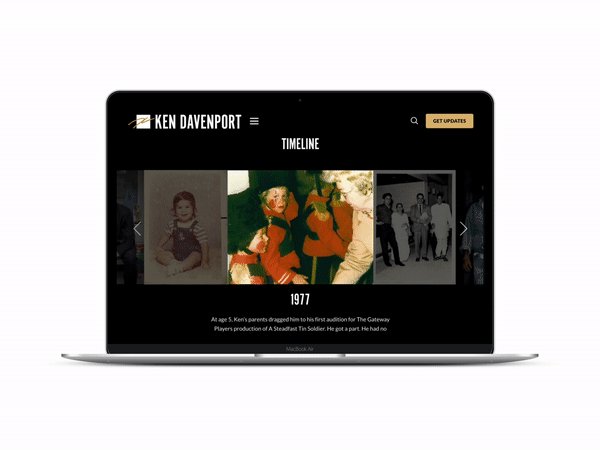
TIMELINE: HIS Story (and Clues to Success!)
While a bio creates trust from website visitors, a timeline offers them a chance to connect with you on a deeper level — start to know you, identify with you, and create connection. Beyond Ken’s prolific work, it’s perhaps one of the most valuable areas for guests. Guaranteed there are parts of Ken’s story you don’t know!
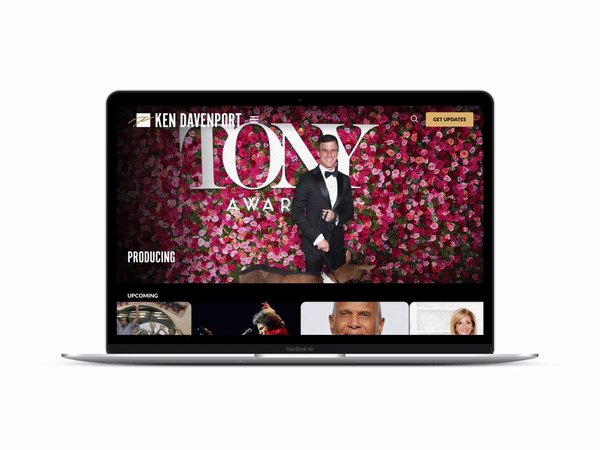
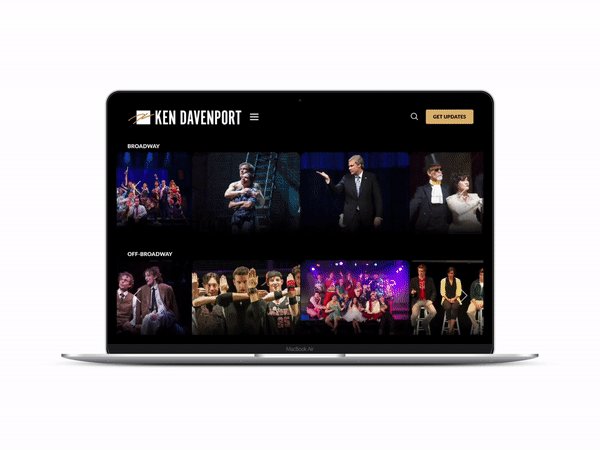
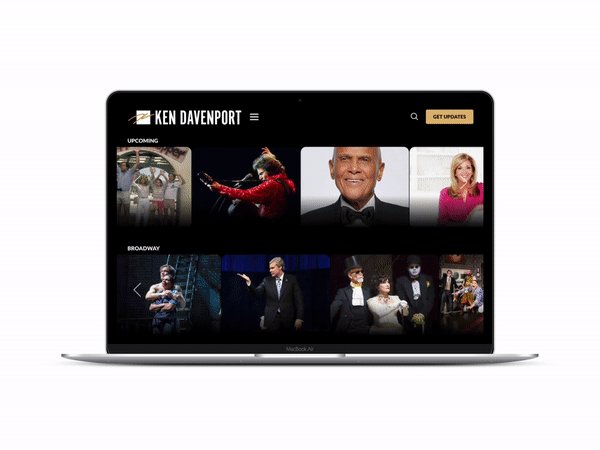
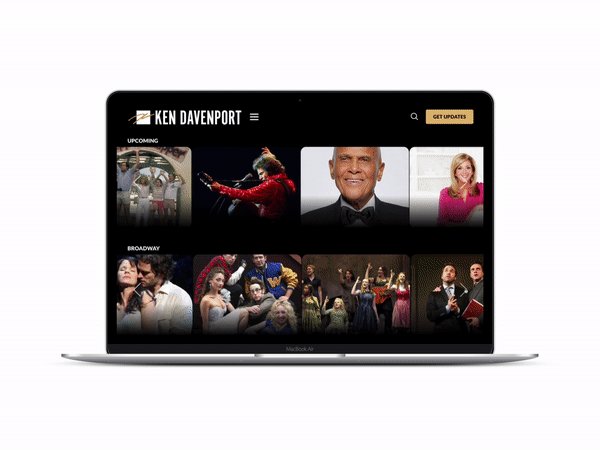
PROJECTS: FUTURE, PResent, and Past
Ken’s work spans theatre, film, television, literary, tech, and more. I love the way Alchemy + Aim created this page to resemble Netflix, Apple TV, or other streaming platforms. Ken is part of the future of Broadway, and I imagine we’ll be seeing more crossover from stage and screen.
Collaboration 🤝
Just like putting on a live performance, a large website is the culmination of several artists’ contributions.
Special thanks to Ken for spending countless hours meeting on Zoom, gathering timeline media, editing content, trusting me, and investing in himself, the theatre, my design work, and the magic of Alchemy + Aim.
Huge thanks to Brandi Bernoskie and the entire Alchemy + Aim Dev Team for bringing the website to life. We couldn’t have done this without you, and generations of audiences will now benefit from your artistry.
Huge thanks to Kayla Campise, Mary Dina, Summer Groh, Monica Hammond, Andrew Wolverton, and Daniel Rader for their help gathering all of the assets.
Special thanks again to Megan Ann Rasmussen and JJ Ignotz for the new photos. They are the icing on this multi-tiered cake!
Don’t try to do this alone! Building a website for yourself is difficult. Having outside eyes and hearts can only elevate the project.
Follow the tips here to DIY your website, or reach out to collaborate.