The Benefits of Upgrading from Squarespace 7.0 to 7.1
Over the past 10 years, we’ve built hundreds of websites on Squarespace, with 137 on Squarespace 7.0.
While Squarespace 7.1 was released in 2020, they haven’t (yet!) offered the ability for past customers to directly upgrade to the latest software — but we now have early access to tools and resources to make it easier than ever.
This article was specifically created for our 137 clients/websites on Squarespace 7.0, but it might be helpful for Squarespace 7.1 clients to discover new features and possibilities. If you’re curious, read to the end to explore your options as a NEW or existing client.
Rest assured Squarespace will continue to support all of their software, but this article is intended to visually demonstrate the benefits of upgrading to the latest design tools on Squarespace 7.1.
How to Check Your Version of Squarespace
To check your Squarespace site's version, open the Pages panel and scroll to the bottom. If you're on version 7.0, your site's template name also appears.
Overview: Squarespace 7.0 vs Squarespace 7.1
You can customize just about everything in either version, but Squarespace 7.0 offers individual design settings and various templates. Squarespace 7.1 offers site-wide design settings and is fundamentally built on one foundational template.
The improved editing experience on Squarespace 7.1 offers you more long-term flexibility as your website grows and your style (or branding) evolves. You’ll always get the latest features from Squarespace, such as adding sections to pages, site-wide animations, auto-layouts, section-specific styles, and Fluid Engine — the latest editing experience enabling advanced layout without code.
There are some features that are no longer on Squarespace 7.1: Cover Pages, Gallery Pages, and Album Pages. However, there are plenty of easy substitutions and workarounds.
At this point, I think the pros outweigh the cons, and we’re standing by to help you make the switch when you’re ready!
Style Settings in Squarespace 7.1
Fonts
Choose from 30 pre-defined font pairings or select your own from the integrations with Google and Adobe Fonts.
Set styles for headings, paragraphs, buttons, and miscellaneous text.
Increase or decrease the base font size.
Example of using three different fonts to tell a story on CaraLianneMcLeod.com.
Colors
Color Palette built for accessibility: Lightest, Light, Bright, Dark, Darkest.
Set each color by using a predefined palette, the colors from a photo or a single color, or your own custom colors.
Change color themes of pages or sections to tell a story!
We used the “Lightest” color theme for Writing areas on JeanneSakata.com.
We used the “Darkest” color theme for Acting areas on JeanneSakata.com.
Animations
Add animation effects to your entire website.
Adjust style and speed of site-wide animations.
Set specific animations / effects on images and backgrounds — more details below.
Dream it
〰️
Dream it 〰️
Buttons
Choose site-wide styles for your buttons.
Customize primary, secondary, and tertiary buttons.
Adjust text, shape, outline, height, and width to tell a story!
We used a primary button for “Watch Reel” and secondary button for “Contact Team” on PatrickPageOnline.com.
Forms
Choose from 4 pre-defined form packs.
Set styles for field shapes, color, border, fonts, padding, and spacing.
Consider background colors and rounded corners.
Example of form styling options for Newsletter Block and Form Block.
Pages & Sections in Squarespace 7.1
Header & Footer
Set a site-wide header with multiple layout options for desktop and mobile.
Customize elements such as social media icons, CTA button, shopping cart, customer account, and even language switching.
Ability to add multiple sections to your footer — such as a special promotion/invitation or your Instagram feed above the normal footer.
Example of custom header and two footer sections on StefTovar.com.
Auto-Layouts
Easily insert blank or pre-designed pages.
Easily insert blank or pre-designed sections.
Save your own sections for site backups or use on other pages.
Duplicate sections and/or easily move them up and down the page.
Example of Saved Sections behind-the-scenes of AnthonyRobertGrasso.com.
Special Page Collections
Add a Blog with various design options for full collection, categories, and individual posts.
Add a Store with various design options for full collection, categories, and individual products.
Add a Portfolio with various design options for full collection and individual projects.
Add an Events Calendar with various design options for full calendar or individual events.
Add a Video Library with various options for full collection, categories, and individual videos.
Add a Course with various options for full curriculum, categories, and individual lessons.
Example of Video Library and various categories from CharyWilliams.com.
Fluid Engine & Classic Sections
Use Classic Sections to automatically stack blocks on mobile.
Use Fluid Engine to customize mobile view and/or layer elements.
Move Content Blocks between Fluid Engine sections or Classic sections.
Upgrade Classic Sections to Fluid Engine for advanced editing.
Easy resize height and content width for each section.
Choose background and color themes per section.
Example of Fluid Engine section to stack logo, photo, and caption on ErynLeCroy.com.
List Sections
These are great for project posters, video clips, testimonials, team members, and more. In Squarespace 7.0, we’d use Summary Blocks for these, but List Sections make it easier for you to not only add or edit content, but also finesse the style options.
Format as a grid, slideshow, or carousel.
Change image ratios and crop — including circles!
Easily reorder your list items.
Change sizing, margins, and padding.
Create “cards” and change background colors.
Auto-align card heights.
Customize font sizes, text alignment, buttons, and more.
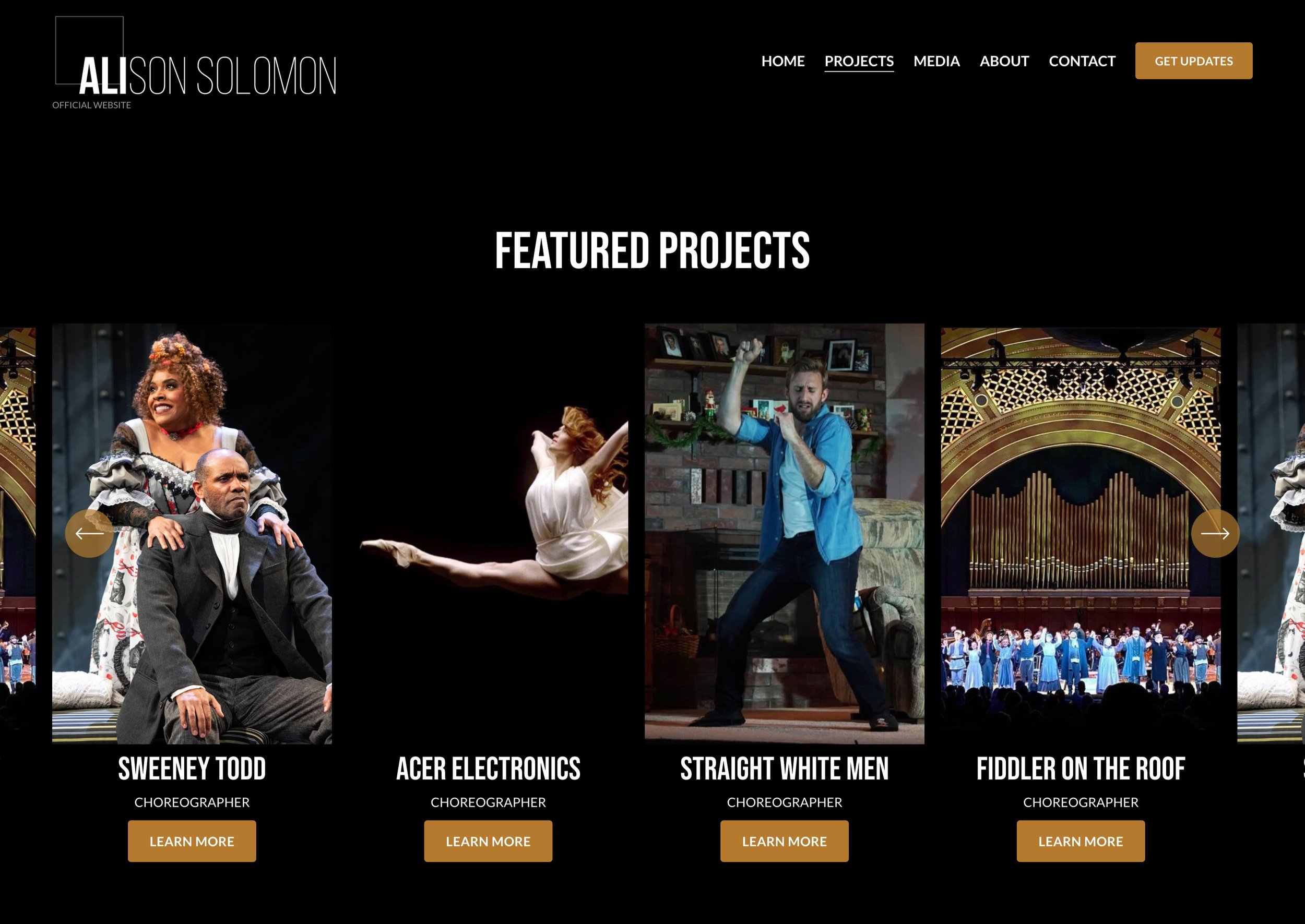
Example of List Section for “Featured Projects” on AliSolomon.com.
Branding & Characterization
Add Background Art.
Create dynamic Text Styling.
Create flow with Section Dividers.
Example of art background, text styling, and section dividers from TessPrimack.com.
Next Steps
If you’re curious about how Squarespace 7.1 could make your website more visually dynamic and easier to update on your own, we have two options:
New Clients - please contact us to discuss working together.
Existing Clients - please schedule a complimentary “website refresh” call to discuss and make plans together.